The Figma layout grid is an essential tool for designers seeking to create visually appealing and organized interfaces. This feature allows designers to maintain consistency and align elements seamlessly, ensuring that every pixel counts. By leveraging the layout grid, you can enhance your workflow, making the design process more efficient and effective.
Understanding the Figma layout grid not only improves your design aesthetics but also helps in collaborating with other team members. When everyone is on the same page with the layout, it leads to better communication and faster project completion. In this article, we will explore various aspects of the layout grid, answering common questions and providing tips for its optimal use.
Whether you're a seasoned designer or just starting, mastering the Figma layout grid will significantly elevate your design projects. From defining grid types to applying them in your designs, we will cover everything you need to know to harness the full potential of this powerful feature.
What is the Figma Layout Grid?
The Figma layout grid is a flexible grid system that allows designers to create structured layouts by providing guidelines for consistent spacing, alignment, and positioning of design elements. This grid can be customized to fit various design needs, making it a versatile tool for web and mobile design.
Why Should You Use a Layout Grid in Figma?
Using a layout grid in Figma offers several benefits:
- Improved visual hierarchy
- Consistency in design elements
- Enhanced collaboration among team members
- Streamlined design process
How to Set Up a Layout Grid in Figma?
Setting up a layout grid in Figma is simple. Here's a step-by-step guide:
- Select the frame or artboard you want to add a grid to.
- In the right sidebar under the 'Layout Grid' section, click on the '+' icon.
- Choose between 'Grid', 'Columns', or 'Rows' based on your design needs.
- Adjust the settings such as color, opacity, and gutter size to customize your grid.
- Click on the grid to modify or delete it as needed.
What Are the Different Types of Layout Grids in Figma?
Figma offers three main types of layout grids:
- Grid: A uniform grid consisting of equally spaced rows and columns.
- Columns: Vertical divisions, ideal for creating structured layouts with specific column widths.
- Rows: Horizontal divisions, useful for stacking elements in a vertical alignment.
How to Customize Your Figma Layout Grid?
Customization is key to making the layout grid work for your specific design needs. Here are some customization options:
- Change the color of the grid for better visibility.
- Adjust the opacity to make it less intrusive.
- Modify the gutter size to control the spacing between columns or rows.
- Set different column widths for responsive designs.
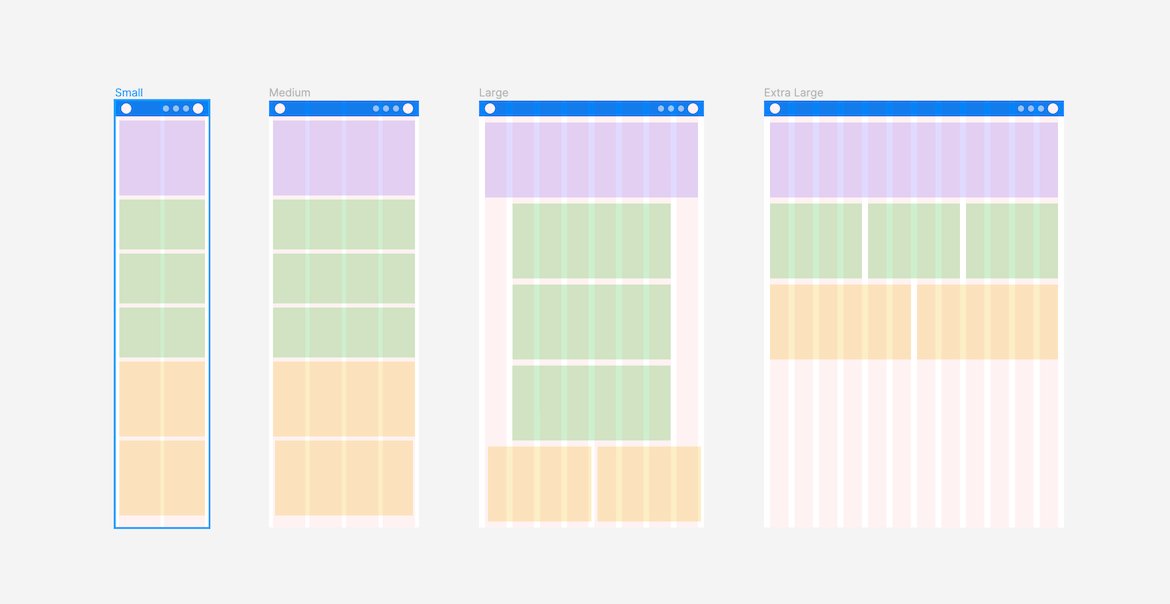
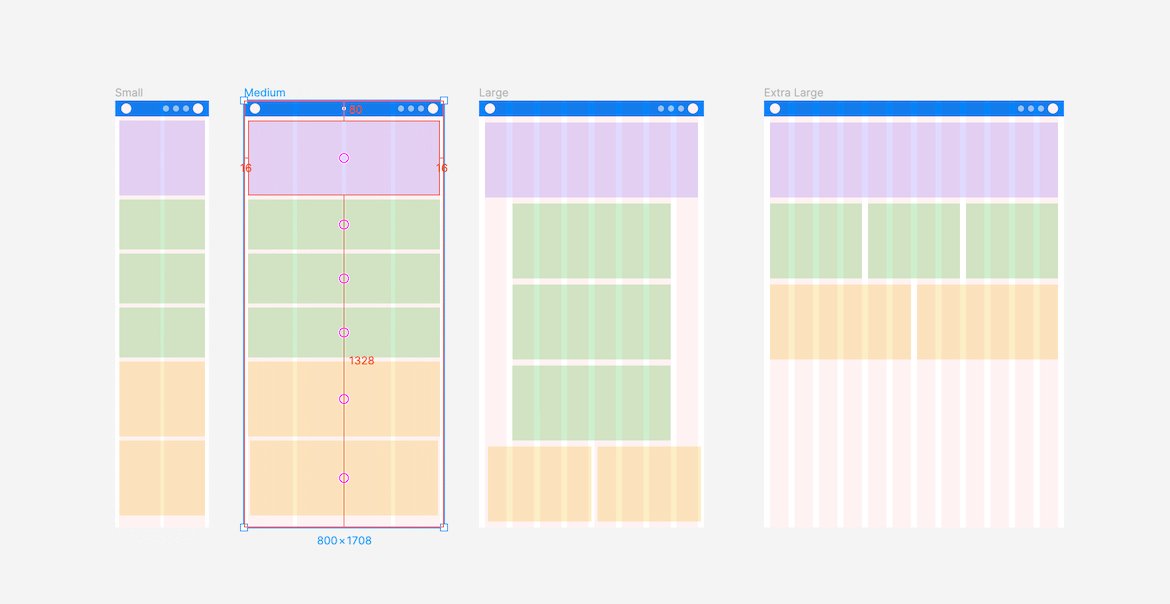
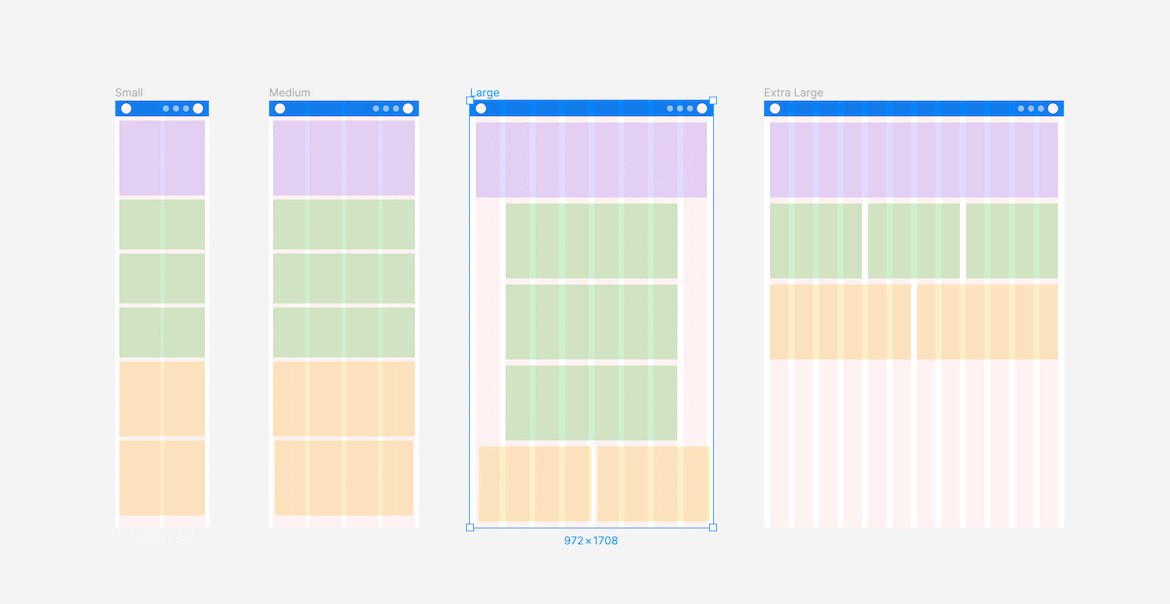
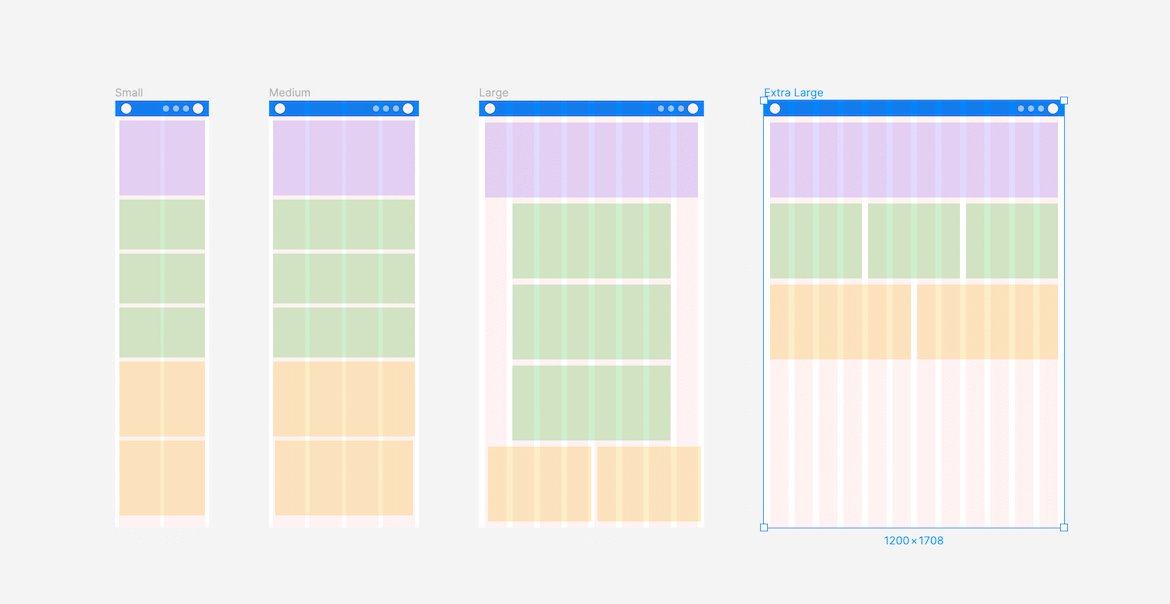
Can You Use Layout Grids for Responsive Design in Figma?
Absolutely! Figma's layout grids can be adapted for responsive design. By using percentage-based widths and flexible layouts, designers can create interfaces that adapt seamlessly to different screen sizes. This flexibility is crucial in today's multi-device world.
What Are Some Best Practices for Using the Figma Layout Grid?
To make the most out of the Figma layout grid, consider these best practices:
- Start with a clear design brief to understand the layout needs.
- Consistently apply grid settings across frames to maintain uniformity.
- Use the grid as a guide, but don't feel limited by it; creativity often thrives outside the lines.
- Regularly review and adjust the grid as the design evolves.
Conclusion: How Can the Figma Layout Grid Transform Your Design Process?
In conclusion, the Figma layout grid is a game-changer for designers looking to improve their workflow and design quality. By understanding the different types of grids, how to customize them, and implementing best practices, you can create stunning designs that are both functional and aesthetically pleasing. Embrace the power of the Figma layout grid and watch your design projects come to life!
Article Recommendations
- Margot Robbie Weight Gain
- Robin Sharma Wife
- G3 Case
- Brown Tweed Suit Wedding
- Chelsea Hobbs
- How Far Is Jacksonville From West Palm Beach
- Motion Ai Vs
- Gen Tullos
- Freddie Prinze Jr Jessica Biel
- Amy Allan